I’ve recently written about navigation, user journeys and content, and I haven’t really mentioned linked data all that much. That’s a shame. Because linked data is the super-structure over which content is stretched and experiences flow. Linked data can power the online journeys of the future. It can switch our taxonomic thinking into ontological thinking. And it can turn the telescoping corridors of the web into grand cathedrals. Here’s how…
Light at the end of the tunnel
The web can occasionally feel like a series of twisty little passages. Traditional IA grouped content into ever decreasing categories. Navigation allowed users to navigate websites as if they were inverted Maslow pyramids of hypertext needTM. Users descended from the general to the specific, gradually getting closer to the actual thing they wanted. Clever linking could get you further down the rabbit hole. But essentially websites were hierarchical and segmented silos.
Really good websites give users great linear experiences. Each page contains just enough links. Index pages reveal the groups and categories that content nodes (pages) belong to. Tags and taxonomies can reveal some of the relationships that exist between these nodes. Each user experience is a linear journey through this content, navigating the channel created through the information architecture, interaction and interface design.
This type of IA is largely about modeling for the masses. We have to understand how the majority of our audience understand the domains our websites cover. IA this way is a search for the lowest common denominator. The underlying structure of our sites is designed to cause the least amount of resistance to the largest proportion of our audience.
The channels we create through information architecture, which users navigate down, define the sequential order in which content can be accessed. This IA not only determines the spatial aspect of online experience, by defining categories and ‘sections’ to a site, but also defines the temporal aspect to experiences – as the order in which we make links available describes the paths that our products are capable of supporting. We choose what make sense to most users and provide an experience through the content that is appropriate.
Users journeys are satisfying. But this ‘directed IA’ establishes a pattern where users navigate down towards content and then stay within a ‘space’. Users them to move either downwards or sideways within a section, and pop back up a level(s) to re-orient themselves before starting to descend again. Content is the light at the end of the tunnel as we funnel users down these prescribed, pre-planned journeys.
Enter the graph
Linked data enables the emergence of a new kind of web experience. It can describe our content nodes (pages or other formats) as well as the relationships that stand between them. It does everything we’re used to, but it’s more powerful and more flexible. It’s time for a Forrest Gump analogy.

I’ve hinted before that I think Forrest Gump was probably the finest UXA to ever live – as well as being good at ping-pong. Gump (1994) said that life is like a box of chocolates (Gump, Forrest. Forest Gump. 1999 Dir. Robert Zemeckis). I’m fairly certain that what he was really suggesting is that online experiences powered by linked data are like a box of chocolates.
The IA of the older World Wide Web was like one of those little cards you get in boxes of chocolates – but a special type. It not only told you the flavor of the chocolate, but it also imposed an order in which they were to be consumed. It would force you down particular paths, with the occasional limited choice – Orange cream, Caramel, [coffee cream or coconut whirl]. It imposed order by imposing an order – it prescribed linear paths. The web of linked data is different.
A web powered with linked data is exactly like a box of chocolates. The little map tells you the flavor and might even add additional information, for example describing categories of dark, milk and white chocolate groupings. But it doesn’t impose a linear direction to your journey of consumption. You can eat them in any order you like. A graph-based experience doesn’t have a linear direction in the same way a hierarchical IA imposes. Users bring the x-axis. They navigate the graph in an order of their choice – establishing their own personalised temporal/sequential element to the experience.
Previously we might have described journeys on the web like this:

We had journeys from and between pages. But these were designed experiences based on a canonical IA representation of the mental map that the content fitted into.
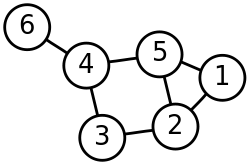
We should now be able to build journeys that have of lots of directions, more like this:

Hard centre
Motivated users come to our sites with an area of interest – a graph allows them to follow and expand this interest by using content nodes as navigation. Users can use their interests to navigate, rather than the hierarchies the content fits into.
Linked data allows content to become navigation, as it’s supported by the metadata of the linked data graph. Using linked data, the structure that IA provides is still there, it’s just become invisible as the user combines the hidden data with their own context. Users build their own personal, motivated, linear path through the graph.
Linked data also allows us to replace the lowest common denominator with the long tail. Whatever the interest of the user, we can provide relevant connections to related content. We no longer prioritise the majority – everyone gets a chance to choose their own adventure through our content. We can always surface the most appropriate next step to which the user can hyperjump.
Each content node can now become its own centre of gravity. The user is always at the centre of their own personalised experience. As the current bit of content becomes a hub, spokes to other content rearrange themselves around the user. As the user moves, the centre of gravity follows, so that experiences don’t tend towards perfection in the way the inverted Malsow pyramid metaphor suggested, they’re always as perfect as they can be. I don’t know about you, but that sounds like a pretty bright future for online experiences.


Leave a Reply